css这块知识难点不是很多,更多的在于去熟悉css3的新特性和基础理论知识。所以写这篇文章的目的一方面是对自己工作中一些css高级技巧的总结,另一方面也是希望能教大家一些实用的技巧和高效开发css的方式,以提高在工作中的效率。

我们将学到
box-shadow的高级应用
制作自适应的椭圆
纯css3实现饼图进度动画
用border来实现一个对话框样式
css3 filter的简单应用
css3伪元素实现自定义复选框
在线制作css3动画的利器
正文
1.box-shadow的高级应用
利用css3的新特性可以帮助我们实现各种意想不到的特效,接下来的几个案例我们来使用css3的box-shdow来实现,马上开始吧!
实现水波动画
知识点:box-shadow
想想我们如果不用css3,是怎么实现水波扩散的动画呢?想必一定是写一大堆的js才能实现如下的效果:

css3实现核心代码
这里我们主要使用了box-shadow的多级阴影来实现的,动画部分我们使用的@keyframes,是不是感觉还行?
实现加载动画
知识点:box-shadow多阴影
加载动画大家想必也不陌生,虽然可以用很多方式实现加载动画,比如用伪元素,用gif,用js,但是更优雅的实现我觉得还是直接上css:

核心代码如下:
我们这里也是采用box-shadow多背景来实现,也是我当时思考的一个方向,至于其他的css方案,欢迎大家和我交流。
实现对话框及对话框的不规则投影
知识点: filter和伪元素
这里涉及到css滤镜的知识,不过也很简单,大家在css3官网上看看就理解了,我们直接看效果:

我们会通过filter的drop-shadow来实现不规则图形的阴影,然后利用伪元素和border来实现头部三角形:
模糊效果
知识点: filter
这个比较简单,这里我直接上图和代码:

2.制作自适应的椭圆
border-radius的出现让我们实现圆角效果提供了极大的便利,我们还可以通过对Border-radius特性的进一步研究来实现各种图形效果,接下来就让我们看看它的威力吧!
知识点:border-radius: a / b; //a,b分别为圆角的水平、垂直半径,单位若为%,则表示相对于宽度和高度进行解析

核心代码:
这里我们主要使用了背景渐变来实现华而不实的背景,用border-radius实现各种规格的椭圆图案。
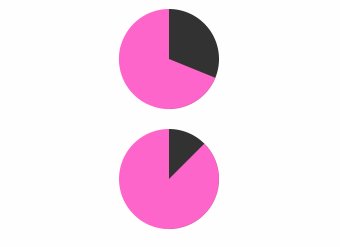
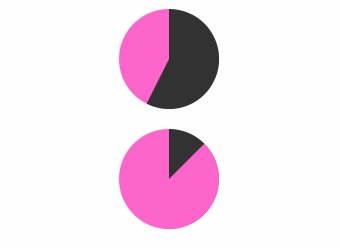
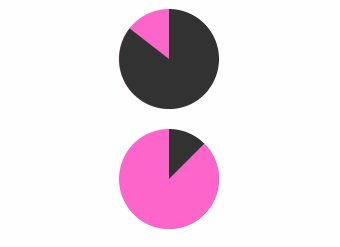
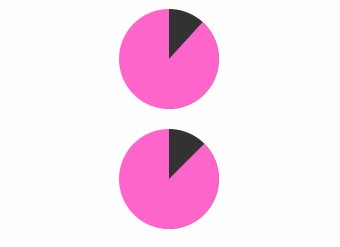
3.纯css3实现饼图进度动画
知识点:border-radius: a b c d / e f g h; animation多动画属性;
效果如下:

图
核心代码:
这块的实现我们主要用了渐变背景,也是实现扇形进度的关键,包括代码中的如何遮挡半圆,如何对半圆做动画,如何改变旋转原点的位置等,这些虽然技巧性很强,但是我们稍微画一画,也可以实现的。
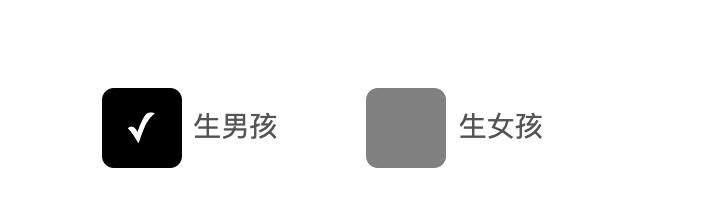
4.css3伪元素实现自定义复选框
我们都知道原生的复选框控件样式极难自定义,这对于工程师实现设计稿的难度加大了一大截。css3的出现,增加了:checked选择器,因此我们可以利用:checked和label来实现各式各样的表单选择控件,接下来让我们来看看如何实现吧!

我们来看看如何实现上述自定义的复选框:
这里为了隐藏原生的checkbox控间,我们用了clip: rect(0,0,0,0)进行截取,然后使用checkbox的伪类:checked来实现交互。
接下来扩展一下,我们来实现自定义开关:

这里原理是一样的,只不过样式做了改动,直接上代码:
是不是感觉css3提供了更强大的动画和自定义功能呢?其实我们可以实现更酷炫更实用的效果,等待你去尝试。
5.在线制作css3动画的利器
最后推荐一个在线制作各种贝塞尔曲线的工具,也是本人在做动画时经常使用的:
cubic-bezier。